|
練習ページ/02 のバックアップ(No.4)
開発者ツールを使ったスクリーンショット
|
 |
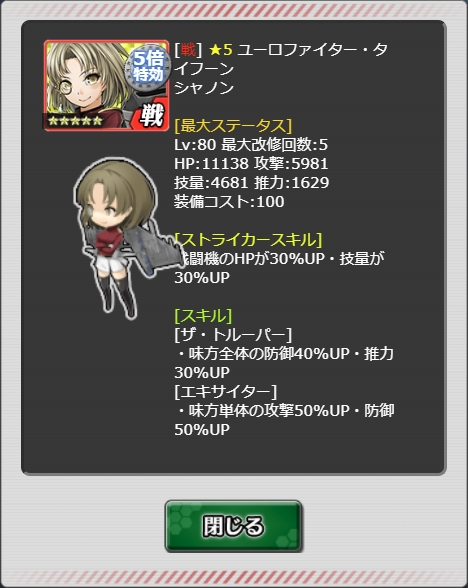
このページでは下記画像のように説明文に画像が被っていてよく読み取れないときや、
5倍特効 などのアイコンを除去することができるのでその方法を説明します。
- アイコンや画像が被っている。


キャラ画像が説明の文字に被っているのを修正する方法。 
 |
- 2番目の「キャラ画像が説明の文字に被っているのを修正する方法」を説明します。
- 1)開発者ツールを起動して、Select elementをクリックしてONにします。

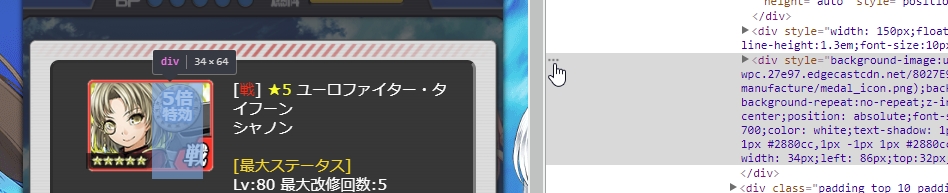
- 2)マウスカーソルを図のような位置に合わせて左クリックしてelementを確定させます。

- 3)確定させると開発者ツールにグレーの帯ができているので帯に沿ってマウスポインターを移動します。

- 4)帯の上の文字列 style="width;90px;float;" と書かれてるあたりをダブルクリックすると編集モードに変化するので、

- 5)元の値 90を100とか110という具合に少しずつ数値を上げると説明文からキャラ画像が離れていきます。
とりあえず何度か変更してみた結果90から110に書き換えてみました。
- 6)数値を110に書き換えたらEnterキーを押して確定するとリアルタイムで表示が変化します。
表示が正しくなければ違う数値を入れてみてください。
今回はうまく説明文からキャラ画像が適切な距離で離れたのでOKとします。
キャラアイコンに表示されているエレメント「5倍特効」などの画像を除去する方法。 
 |
- 1番目の「キャラアイコンに表示されているエレメント「5倍特効」などの画像を除去する方法」を説明します。
この5倍特効という文字と画像は、まずキャラアイコンを表示した後で被せて合成表示されているので表示をOFFにすれば取り除くことができます。
- 修正前の元画像です。ここから5倍特効という文字と画像を取り除きます。

- 1)開発者ツールを起動して、Select elementをクリックしてONにします。

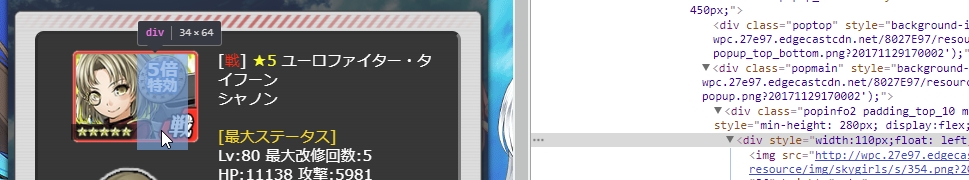
- 2)画像のような位置でマウス左クリックでelementを指定します。

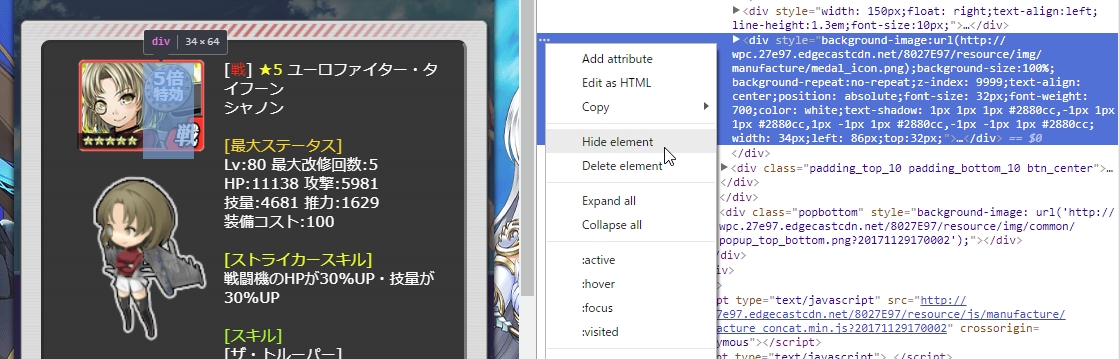
- 3)「・・・」マークを左クリックします。

- 4)「・・・」マークを左クリックするとメニューが出るので「Hide element」を選んで左クリックで決定します。

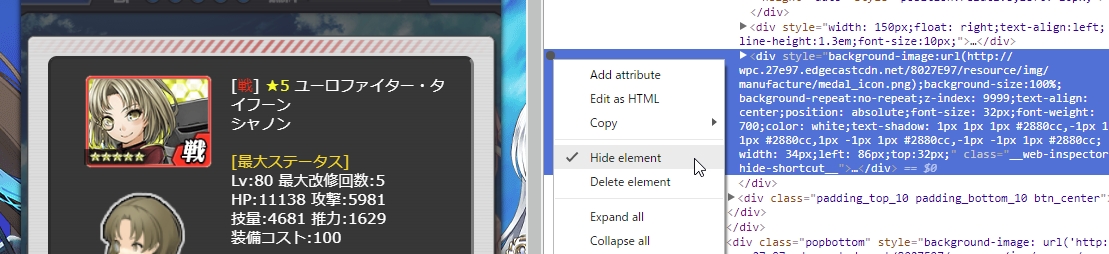
- 5)この画像は再度「・・・」マークを左クリックしてチェックされているのを確認していますが、1回「Hide element」をクリックするだけで5倍特効という文字と画像は、消えますので再度の「・・・」マークのクリックは不要です。

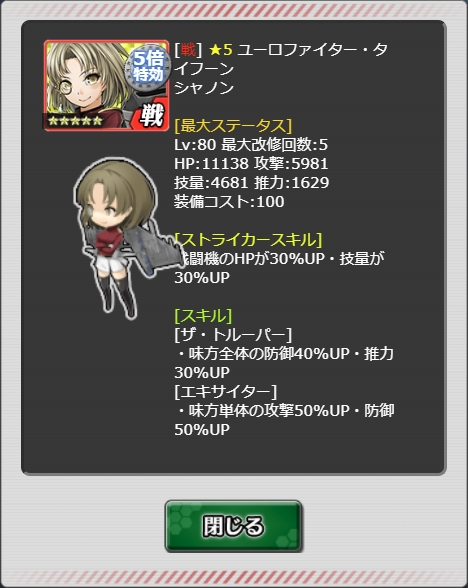
2つの作業終了後に完成したSS(スクリーンショット) 
- 修正前の元画像です。ここから5倍特効という文字と画像を取り除き、説明文に被ったキャラ画像の位置を修正します。

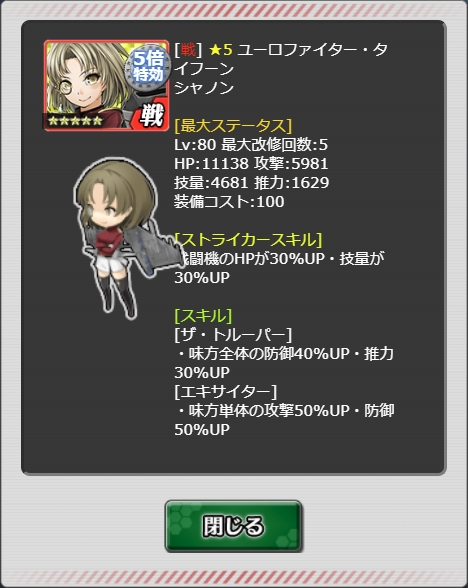
- 修正後のSSです。
&ref(): File not found: "354_LvMax.png" at page "シャノン(★5)";
最後に 
この開発者ツールは、いま現在PCに読み込まれたブラウザ上のHTMLに対して変更を加えて画面上の表示の「見た目」を変化させるだけであるので、
読み込まれたページやウィンドウを閉じて再読み込みすると表示は元に戻ります。
ゲームザーバー上の何か?を改変するものではありません。
- わかりやすくするためにキャラ画像の位置が元は100で指定されていたものを敢えて90で指定しておいてから変更を加えて説明しています。
実際にキャラ画像が説明文に被っているLvMax画像をチョコチョコよく見かけるので、この方法を使うことで修正したうえでスクリーンショットを撮影することが可能になります。
コメントはありません。 Comments/練習ページ/02?